AJAX Security
From Computing and Software Wiki
| (12 intermediate revisions not shown) | |||
| Line 1: | Line 1: | ||
| - | '''AJAX''' stands for Asynchronous JavaScript And XML.AJAX is a type of programming, it is not a new type of technology, but instead, a combination of existing technologies used for a robust foundation for web application. These technologies include:<sup>[ | + | '''AJAX''' stands for Asynchronous JavaScript And XML. AJAX is a type of programming, it is not a new type of technology, but instead, a combination of existing technologies used for a robust foundation for web application. These technologies include:<sup>[1]</sup> |
#HTML and Cascading Style Sheets (CSS) | #HTML and Cascading Style Sheets (CSS) | ||
| Line 15: | Line 15: | ||
===Traditional Process=== | ===Traditional Process=== | ||
The process of tradition website function by the user making a request, and the browser sends the request to the appropriate server. The server generates the requested web page as a response and the data is sent to the client. | The process of tradition website function by the user making a request, and the browser sends the request to the appropriate server. The server generates the requested web page as a response and the data is sent to the client. | ||
| - | This process is all done synchronously.[ | + | This process is all done synchronously.<sup>[2]</sup> |
===How AJAX works=== | ===How AJAX works=== | ||
Ajax adds an extra layer of functionality in the communication model. Ajax engine acts as an intermediate between the user interaction to the browser and the server system. | Ajax adds an extra layer of functionality in the communication model. Ajax engine acts as an intermediate between the user interaction to the browser and the server system. | ||
| - | A full page is loaded only once when it is requested first time. Ajax engine, as an intermediate, takes the request for small segment of the page, which then requests information from the web server asynchronously. | + | A full page is loaded only once when it is requested first time. Ajax engine, as an intermediate, takes the request for small segment of the page, which then requests information from the web server asynchronously.<sup>[3]</sup> |
*Ajax uses Javascript to make requests to the server using the XTTPRequest Object. | *Ajax uses Javascript to make requests to the server using the XTTPRequest Object. | ||
| Line 38: | Line 38: | ||
*The ''readyState'' property is used to check the state of the request. | *The ''readyState'' property is used to check the state of the request. | ||
*The ''status'' property is used to check the status of the HTTP server response. | *The ''status'' property is used to check the status of the HTTP server response. | ||
| - | *The response data can then be retrieved from ''responseText'' (returns data from server in plain text) or ''responseXML'' (returns data from server in XML format).[ | + | *The response data can then be retrieved from ''responseText'' (returns data from server in plain text) or ''responseXML'' (returns data from server in XML format).<sup>[4]</sup> |
| Line 44: | Line 44: | ||
==Advantages of AJAX== | ==Advantages of AJAX== | ||
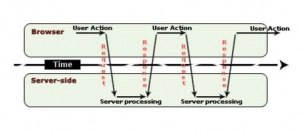
| - | [[Image:Nonajax.JPG|thumb|300px|Non Ajax Request]] | + | [[Image:Nonajax.JPG|thumb|300px|Non Ajax Request<sup>[1]</sup>]] |
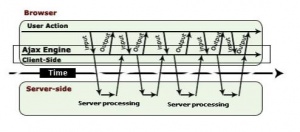
| - | [[Image:Ajaxr.JPG|thumb|300px|Ajax Request]] | + | [[Image:Ajaxr.JPG|thumb|300px|Ajax Request<sup>[2]</sup>]] |
AJAX is used for being able to provide users with a greater web browsing experience due to faster and more interactivity compared to traditional web technologies. | AJAX is used for being able to provide users with a greater web browsing experience due to faster and more interactivity compared to traditional web technologies. | ||
| Line 69: | Line 69: | ||
AJAX technology is more of a white box application.The Ajax engine uses Javascript to capture the user commands and to transform them into function calls. Such function calls are | AJAX technology is more of a white box application.The Ajax engine uses Javascript to capture the user commands and to transform them into function calls. Such function calls are | ||
| - | not encrypted and sent in plain visible text to the server and may easily reveal important and private data which may be manipulated by a hacker.[ | + | not encrypted and sent in plain visible text to the server and may easily reveal important and private data which may be manipulated by a hacker.<sup>[7]</sup> |
| - | Although it is possible to obfuscate JavaScript, it only makes the code more difficult but not impossible for hackers to read.[ | + | Although it is possible to obfuscate JavaScript, it only makes the code more difficult but not impossible for hackers to read.<sup>[8]</sup>With this information, a hacker can easily use AJAX functions without the intended interface by crafting specific HTTP requests directly to the server.<sup>[9]</sup> |
| Line 78: | Line 78: | ||
==Types of Attacks on AJAX== | ==Types of Attacks on AJAX== | ||
| - | ===Cross-Site Scripting | + | ===Cross-Site Scripting (XSS) === |
| - | |||
One of the major concerns of attack that exploits AJAX through Cross Site Scripting. | One of the major concerns of attack that exploits AJAX through Cross Site Scripting. | ||
| - | + | Maliciously injected scripts can actually leverage the AJAX provided functionalities to act on behalf of the user thereby tricking the user with the ultimate aim of redirecting his browsing session. | |
| + | XSS commonly targets scripts embedded in a page which are executed on the client-side rather than on the server-side. XSS exploits the internet security weaknesses of client-side scripting languages, with HTML and JavaScript as the prime culprits. The concept of XSS is to manipulate client-side scripts of a web application to execute in the manner desired by the malicious user. Such a manipulation can embed a script in a page which can be executed every time the page is loaded, or whenever an associated event is performed.<sup>[10]</sup> | ||
| + | |||
| + | |||
| + | |||
| + | ==Example== | ||
| + | |||
| + | [[Image:Code1.JPG|thumb|200px|HTML Code<sup>[3]</sup>]] | ||
| + | |||
| + | [[Image:Code2.JPG|thumb|200px|AJAX Code<sup>[4]</sup>]] | ||
| + | |||
| + | The example follows a site with the same function, to report back the temperature given a zip code. | ||
| + | There are two different methods of implementation, the first is in the traditional HTML way and the second is by AJAX. | ||
| + | |||
| + | The source code for both versions are provided by the images titled 'HTML Code' and 'AJAX Code'. | ||
| + | |||
| + | If a hacker were to try and exploit the website, they would first try to view the source code of the page. | ||
| + | In the HTML code, the source code is black box and the only information the hacker would extract from the code is that the method of retrieving information from the server is through a POST command through PHP. | ||
| + | |||
| + | On the other hand, the AJAX version of similar functionality, the code is white box and the functions used for the web page are transparent. It is quite apparent how the weather is calculated, the function ''getRadarReading'' makes an asynchronous call to a Web service to obtain the current radar data for the given ZIP code. The radar data XML returned from the Web service is parsed apart (in the ''handleReadingRetrieved'' function) to find the “cloud density” reading. A second asynchronous call ''getForecast'' passes the cloud density value back to the server. <sup>[11]</sup> | ||
| + | |||
| + | With this vital information hackers and inject malicious code into known functions of the AJAX code and manipulate the data to his liking. | ||
| + | A hack into a simple weather page make not have detrimental consequences however if a hacker where do inject code through XSS onto a banking web page, for example, the hacker will be able to retrieve and change important information from many accounts hosted by the bank's server. | ||
| + | |||
| + | |||
| + | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| - | |||
| Line 97: | Line 115: | ||
==See Also== | ==See Also== | ||
| + | [[Ethical Hacking]]<br> | ||
| + | [[Web 2.0]]<br> | ||
| + | [[Proxy Server]]<br> | ||
| + | [[Denial Of Service Attacks]] <br> | ||
| + | [[Tools for conducting denial-of-service attacks]]<br> | ||
| + | [[Malware]]<br> | ||
| + | [[Man in the Middle Attack]]<br> | ||
| + | [[Corporate Security and IT Policies]]<br> | ||
| + | [[Security for Small Home Networks]]<br> | ||
==References== | ==References== | ||
| + | |||
| + | |||
| + | |||
| + | #[http://www.acunetix.com/websitesecurity/ajax_applications.pdf Are AJAX Applications Vulnerable to Hack Attacks?]Published by Acunetix, 2006. Retrieved April 11, 2009.<br> | ||
| + | #[http://www.javajazzup.com/issue10/page5.shtml How Traditional Web Applications Works] Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.<br> | ||
| + | #[http://www.javajazzup.com/issue10/page5.shtml How Ajax Works] Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.<br> | ||
| + | #[http://www.javajazzup.com/issue10/page5.shtml Ajax - Technical Introduction] Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.<br> | ||
| + | #Sullivan, Bryan [http://www.codeproject.com/KB/ajax/ajax-progamming.aspx?display=Print Testing for Security in the Age of AJAX Programming] 2006. Retrieved April 11, 2009.<br> | ||
| + | #Torab, Hazem. [http://web2magazine.blogspot.com/2007/03/sites-using-ajax.html Web 2.0 Magazine: Sites using AJAX]March 2007. Retrieved April 11, 2009.<br> | ||
| + | #[http://www.javajazzup.com/issue10/page5.shtml Ajax - Technical Introduction] Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.<br> | ||
| + | # Hoffman, Billy and Sullivan, Bryan. [http://media.techtarget.com/searchSoftwareQuality/downloads/Ajax_Security_CH_6.pdf AJAX Security]. December 2007. Retrieved April 11, 2009.<br> | ||
| + | #[http://www.javajazzup.com/issue10/page5.shtml Ajax - Technical Introduction] Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.<br> | ||
| + | #[http://www.acunetix.com/websitesecurity/xss.htm Cross Site Scripting - XSS - The Underestimated Exploit]Published by Acunetix, 2008. Retrieved April 11, 2009.<br> | ||
| + | # Hoffman, Billy and Sullivan, Bryan. [http://media.techtarget.com/searchSoftwareQuality/downloads/Ajax_Security_CH_6.pdf AJAX Security]. December 2007. Retrieved April 11, 2009.<br> | ||
| + | |||
| + | ===Images=== | ||
| + | #[http://www.javajazzup.com/issue10/page10.shtml How Ajax Works] Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.<br> | ||
| + | #[http://www.javajazzup.com/issue10/page10.shtml How Ajax Works] Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.<br> | ||
| + | # Hoffman, Billy and Sullivan, Bryan. [http://media.techtarget.com/searchSoftwareQuality/downloads/Ajax_Security_CH_6.pdf AJAX Security]. December 2007. Retrieved April 11, 2009.<br> | ||
| + | # Hoffman, Billy and Sullivan, Bryan. [http://media.techtarget.com/searchSoftwareQuality/downloads/Ajax_Security_CH_6.pdf AJAX Security]. December 2007. Retrieved April 11, 2009.<br> | ||
| + | |||
==External Links== | ==External Links== | ||
| Line 118: | Line 166: | ||
[http://www.javajazzup.com/issue10/page5.shtml Ajax Introduction] | [http://www.javajazzup.com/issue10/page5.shtml Ajax Introduction] | ||
| + | |||
| + | [http://www.acunetix.com/websitesecurity/xss.htm Cross Site Scripting - XSS - The Underestimated Exploit]<br><br> | ||
| + | |||
| + | ---- | ||
| + | |||
| + | --[[User:Leungg2|Leungg2]] 19:04, 12 April 2009 (EDT) | ||
Current revision as of 23:08, 12 April 2009
AJAX stands for Asynchronous JavaScript And XML. AJAX is a type of programming, it is not a new type of technology, but instead, a combination of existing technologies used for a robust foundation for web application. These technologies include:[1]
- HTML and Cascading Style Sheets (CSS)
- Document Object Model (DOM)
- XML
- XML HTTP Request
- JavaScript (JS)
The use of AJAX provides faster and more user friendly web applications than traditional web sites.
Contents |
Functionality
Traditional Process
The process of tradition website function by the user making a request, and the browser sends the request to the appropriate server. The server generates the requested web page as a response and the data is sent to the client. This process is all done synchronously.[2]
How AJAX works
Ajax adds an extra layer of functionality in the communication model. Ajax engine acts as an intermediate between the user interaction to the browser and the server system. A full page is loaded only once when it is requested first time. Ajax engine, as an intermediate, takes the request for small segment of the page, which then requests information from the web server asynchronously.[3]
- Ajax uses Javascript to make requests to the server using the XTTPRequest Object.
- The response is then handled by a Javascript method which processes and manipulates the data recieved from the server. This can be done by the onreadystatechange method of the HTTPRequest Object.
- A request is made by the open() and send() method of the HTTPRequest Object in Javascript.
- The open() method is implemented using these parameters:
- First Parameter:
- Name of HTTP request method (GET, POST, HEAD etc.)
- Second Parameter:
- URL of the requested page to read data from.
- Third Parameter:
- A boolean value (TRUE, FALSE), to specify whether the request is asynchronous or synchronous.
- The send() method is sent with variables that are needed for the request in its parameters.
- The readyState property is used to check the state of the request.
- The status property is used to check the status of the HTTP server response.
- The response data can then be retrieved from responseText (returns data from server in plain text) or responseXML (returns data from server in XML format).[4]
Advantages of AJAX
AJAX is used for being able to provide users with a greater web browsing experience due to faster and more interactivity compared to traditional web technologies.
Its main advantage is the use of the XML HTTP Request which allows a web page to refresh a small portion of its data from a web server(asynchronously), rather than being forced to reload and redraw the entire page as in traditional web programming. [5]
Current website using AJAX include Google Calender, GMail, Yahoo!, NetVibes.[6]
Security Vulnerabilities
Due to the increase popularity of AJAX and companies reliance of internet technology, web based applications have become more prone to attacks. Organizations must be prepared and secure themselves from the security risks.
By its nature, AJAX increases interactivity, it also allows for more network traffic which consequently increases the chance of attack that may not have been accessible with traditional technology.
AJAX technology is more of a white box application.The Ajax engine uses Javascript to capture the user commands and to transform them into function calls. Such function calls are not encrypted and sent in plain visible text to the server and may easily reveal important and private data which may be manipulated by a hacker.[7]
Although it is possible to obfuscate JavaScript, it only makes the code more difficult but not impossible for hackers to read.[8]With this information, a hacker can easily use AJAX functions without the intended interface by crafting specific HTTP requests directly to the server.[9]
Types of Attacks on AJAX
Cross-Site Scripting (XSS)
One of the major concerns of attack that exploits AJAX through Cross Site Scripting. Maliciously injected scripts can actually leverage the AJAX provided functionalities to act on behalf of the user thereby tricking the user with the ultimate aim of redirecting his browsing session. XSS commonly targets scripts embedded in a page which are executed on the client-side rather than on the server-side. XSS exploits the internet security weaknesses of client-side scripting languages, with HTML and JavaScript as the prime culprits. The concept of XSS is to manipulate client-side scripts of a web application to execute in the manner desired by the malicious user. Such a manipulation can embed a script in a page which can be executed every time the page is loaded, or whenever an associated event is performed.[10]
Example
The example follows a site with the same function, to report back the temperature given a zip code. There are two different methods of implementation, the first is in the traditional HTML way and the second is by AJAX.
The source code for both versions are provided by the images titled 'HTML Code' and 'AJAX Code'.
If a hacker were to try and exploit the website, they would first try to view the source code of the page. In the HTML code, the source code is black box and the only information the hacker would extract from the code is that the method of retrieving information from the server is through a POST command through PHP.
On the other hand, the AJAX version of similar functionality, the code is white box and the functions used for the web page are transparent. It is quite apparent how the weather is calculated, the function getRadarReading makes an asynchronous call to a Web service to obtain the current radar data for the given ZIP code. The radar data XML returned from the Web service is parsed apart (in the handleReadingRetrieved function) to find the “cloud density” reading. A second asynchronous call getForecast passes the cloud density value back to the server. [11]
With this vital information hackers and inject malicious code into known functions of the AJAX code and manipulate the data to his liking. A hack into a simple weather page make not have detrimental consequences however if a hacker where do inject code through XSS onto a banking web page, for example, the hacker will be able to retrieve and change important information from many accounts hosted by the bank's server.
See Also
Ethical Hacking
Web 2.0
Proxy Server
Denial Of Service Attacks
Tools for conducting denial-of-service attacks
Malware
Man in the Middle Attack
Corporate Security and IT Policies
Security for Small Home Networks
References
- Are AJAX Applications Vulnerable to Hack Attacks?Published by Acunetix, 2006. Retrieved April 11, 2009.
- How Traditional Web Applications Works Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.
- How Ajax Works Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.
- Ajax - Technical Introduction Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.
- Sullivan, Bryan Testing for Security in the Age of AJAX Programming 2006. Retrieved April 11, 2009.
- Torab, Hazem. Web 2.0 Magazine: Sites using AJAXMarch 2007. Retrieved April 11, 2009.
- Ajax - Technical Introduction Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.
- Hoffman, Billy and Sullivan, Bryan. AJAX Security. December 2007. Retrieved April 11, 2009.
- Ajax - Technical Introduction Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.
- Cross Site Scripting - XSS - The Underestimated ExploitPublished by Acunetix, 2008. Retrieved April 11, 2009.
- Hoffman, Billy and Sullivan, Bryan. AJAX Security. December 2007. Retrieved April 11, 2009.
Images
- How Ajax Works Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.
- How Ajax Works Published by Java Jazz Up, April 2008. Retrieved April 11, 2009.
- Hoffman, Billy and Sullivan, Bryan. AJAX Security. December 2007. Retrieved April 11, 2009.
- Hoffman, Billy and Sullivan, Bryan. AJAX Security. December 2007. Retrieved April 11, 2009.
External Links
Are AJAX Applications Vulnerable to Hack Attacks?
Testing for Security in the Age of AJAX Programming
Web 2.0 Magazine: Sites using AJAX
Cross Site Scripting - XSS - The Underestimated Exploit
--Leungg2 19:04, 12 April 2009 (EDT)