Five Interaction Styles
From Computing and Software Wiki
(→Fill-In-The-Blanks) |
(→Fill-In-The-Blanks) |
||
| Line 10: | Line 10: | ||
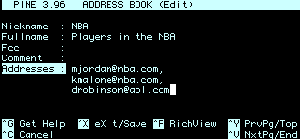
[[Image:formfillin1.gif|thumb|300px|right|Classic Fill-In-The-Blanks]] | [[Image:formfillin1.gif|thumb|300px|right|Classic Fill-In-The-Blanks]] | ||
[[Image:formfillin2.gif|thumb|300px|right|Modern-day Fill-In-The-Blanks]] | [[Image:formfillin2.gif|thumb|300px|right|Modern-day Fill-In-The-Blanks]] | ||
| - | |||
The Fill-In-The-Blanks interaction style (also known as "Form Fill-in") is best suited to data input, which was aimed at a different set of users than command language, specially non-experts users. Oriaginally Fill-In-The-Blanks is to arrange one or more fileds in the form of a prose sentence or phrase, with the fields as "blanks" to be filled in by the user. The TAB-key was designed and is still being used to switch between the fields and ENTER to submit the form. Therefore a pointing device (such as a mouse) was not really needed at that time. However it's very common to mix forms with other interaction styles in software design nowadays, such as drop down menus, check boxes etc. The spreadsheet is a variation on the Form Fill-in interation style. Even today, there are quite a few computers are still purely forms-based in the industry, like cash registers, financial systems, stock control systems, and so on. The main reason is because the Fill-In-The-Blanks interface is especially useful for routine, clerical work or those tasks require a great amount of data entry. | The Fill-In-The-Blanks interaction style (also known as "Form Fill-in") is best suited to data input, which was aimed at a different set of users than command language, specially non-experts users. Oriaginally Fill-In-The-Blanks is to arrange one or more fileds in the form of a prose sentence or phrase, with the fields as "blanks" to be filled in by the user. The TAB-key was designed and is still being used to switch between the fields and ENTER to submit the form. Therefore a pointing device (such as a mouse) was not really needed at that time. However it's very common to mix forms with other interaction styles in software design nowadays, such as drop down menus, check boxes etc. The spreadsheet is a variation on the Form Fill-in interation style. Even today, there are quite a few computers are still purely forms-based in the industry, like cash registers, financial systems, stock control systems, and so on. The main reason is because the Fill-In-The-Blanks interface is especially useful for routine, clerical work or those tasks require a great amount of data entry. | ||
==== - Advantages ==== | ==== - Advantages ==== | ||
Revision as of 03:37, 21 November 2009
The Five Interaction Styles
Contents |
Shneiderman's Five Interaction Styles
Visual representation
Menus
Fill-In-The-Blanks
The Fill-In-The-Blanks interaction style (also known as "Form Fill-in") is best suited to data input, which was aimed at a different set of users than command language, specially non-experts users. Oriaginally Fill-In-The-Blanks is to arrange one or more fileds in the form of a prose sentence or phrase, with the fields as "blanks" to be filled in by the user. The TAB-key was designed and is still being used to switch between the fields and ENTER to submit the form. Therefore a pointing device (such as a mouse) was not really needed at that time. However it's very common to mix forms with other interaction styles in software design nowadays, such as drop down menus, check boxes etc. The spreadsheet is a variation on the Form Fill-in interation style. Even today, there are quite a few computers are still purely forms-based in the industry, like cash registers, financial systems, stock control systems, and so on. The main reason is because the Fill-In-The-Blanks interface is especially useful for routine, clerical work or those tasks require a great amount of data entry.
- Advantages
- Simplifies data entry
- Minimal training - Shortens learning in that the fields are predefined and need only be 'recognised'.
- Gives convenient assistance - Guides the user via the predefined rules
- Permits use of form-management tools
- Disadvantages
- Screen space consuming
- requires more keystrokes
- requires handling typing errors (bad for users with poor typing skills)